WordPressがインストールできたらすぐに記事を書きたくなってしまいますが、セキュリティや長期的なサイト運営を考えるとインストール直後にやっておきたい設定があります。今回は最初の記事を書く前に行っておきたい初期設定を紹介します。
※この記事はWordPressバージョン6.1.1のスクリーンショットを使用しています。ご使用のバージョンによって見出しの名称などが異なる場合がございます。
WordPressの初期設定が重要な理由
あとで変更するのが大変だから
WordPressの設定には、設定を変更した後に書かれた記事にしか反映されないものがあります。たくさんの記事を書いてから、「やっぱり消したい!」「やっぱり変えたい!」となった場合は変更前に書いた記事を1記事ずつ手作業で変更しなければなりません。
そのような状況になってしまうと非常に面倒ですし、記事を書くための貴重な時間が減ってしまいます。モチベーションが下がってしまう可能性もあるので未来の自分のために最初に丁寧に設定しておくとよいでしょう。
セキュリティの問題を防ぐため
WordPressの初期設定の中にはデフォルトのままにしておくとセキュリティの観点から好ましくないものがあります。気づかずに放置していると、サイト上にスパムを仕掛けられてしまったり、サイトを改ざんされてしまったり、アカウントを乗っ取られてしまったりなど思わぬトラブルの原因となります。
ほんの少し気をつけて設定を変更するだけで回避できるので、記事を書き始める前にこの記事を参考に設定を変更しておきましょう。
一般設定
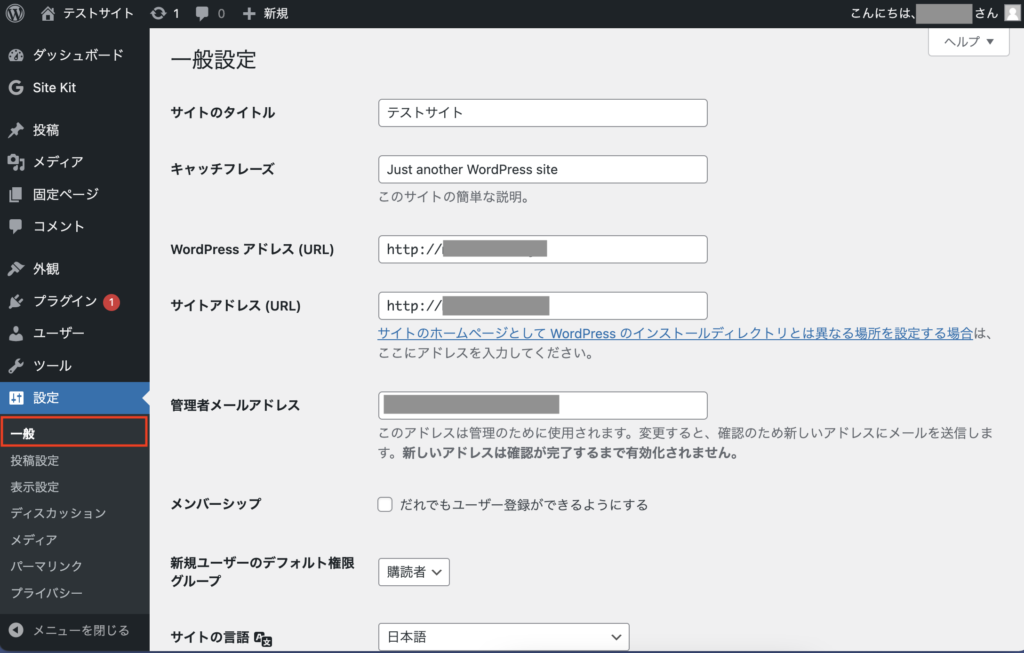
WordPressの管理画面から、左メニュー「設定」> 「一般」を開きます。

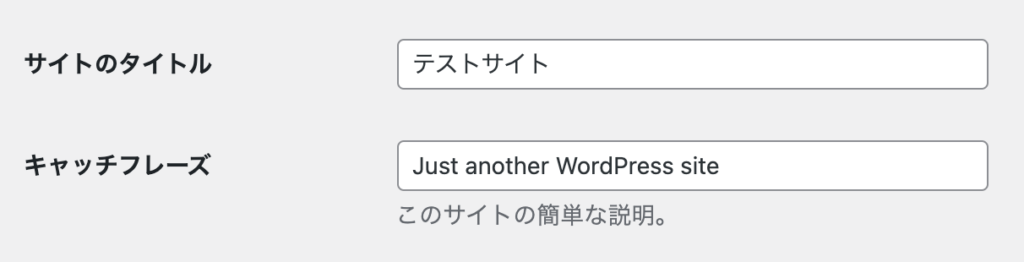
「サイトタイトル」と「キャッチフレーズ」
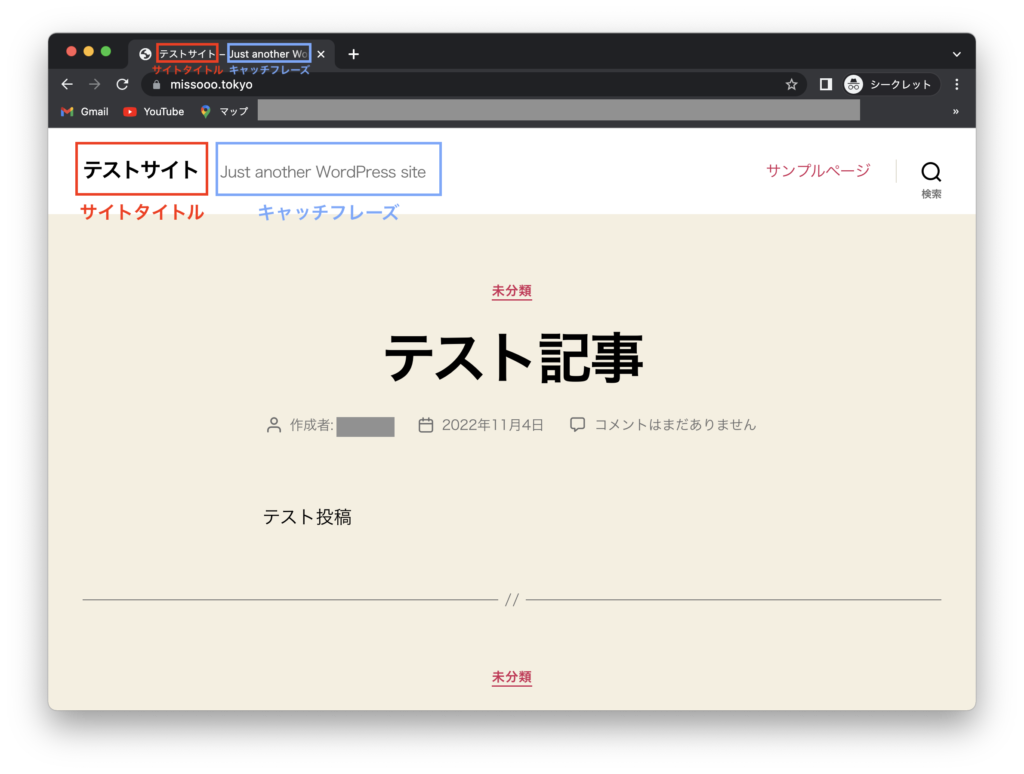
サイトタイトルとキャッチフレーズには特に決まりがありません。好きなものを設定して構いません。主にサイトのTOPページやヘッダー、ブラウザのタブ、検索結果画面(GoogleやYahoo!)に表示されることになるので、わかりやすく目に付くものがよいでしょう。


ちなみに、キャッチフレーズがデフォルトの「Just another WordPress site」のままとなっているサイトが散見されますが、管理の甘いサイトに見えてしまうこともあるので最初に変更しておきましょう。あとで変えることができるので、思いつかない場合はひとまずサイトで書こうとしている内容の説明文をいれておくとよいでしょう。
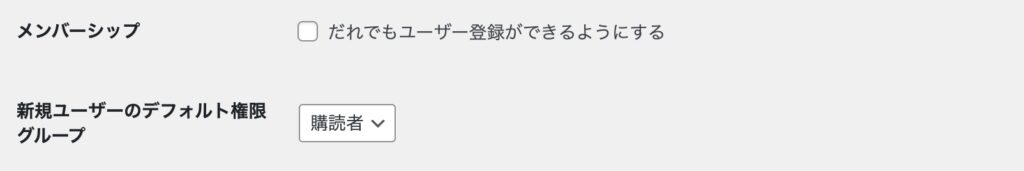
メンバーシップ・新規ユーザーのデフォルト権限グループ
メンバーシップのチェックを外します。デフォルトではチェックが入っていますが、外しておかないと、WordPressにログインできる人(管理者)が勝手に増えてしまう可能性があります。大切なサイトを守るために、記事を書いたりサイトを公開する前に対応しておきましょう。
新規ユーザーのデフォルト権限グループは「購読者」に設定しておきます。メンバーシップのチェックを外しているので、勝手にWordPressにログインできる人は作られないはずですが、万が一ユーザーが増えてしまった場合に「購読者」の権限しかなければ深刻なトラブルを防ぐことにつながります。「購読者」は管理画面で記事が読めるだけなので、勝手に記事を書かれてしまったりWordPressの設定などが変更されてしまうことを防げます。

ユーザーの権限の種類と利用できる機能についてはこちらの記事で紹介しています。
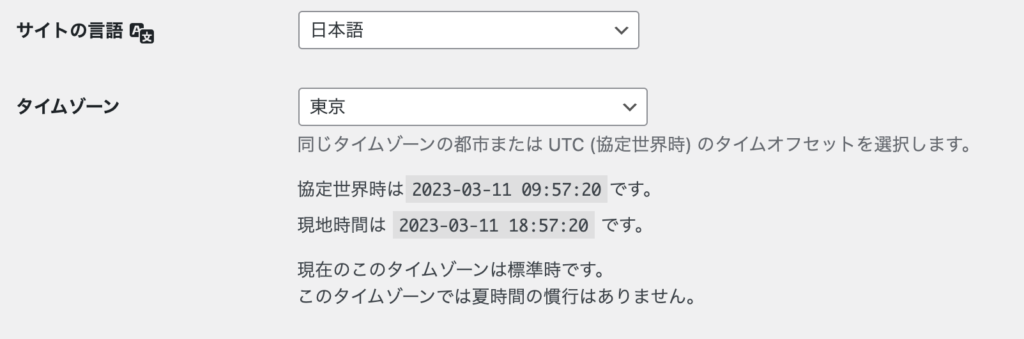
サイトの言語・タイムゾーン
サイトの言語は記事を書く言語を選択します。ここでは日本語を選択しています。
タイムゾーンは記事の書き手の居住地やパソコンやスマホの設定と合わせるのが一般的です。ここでは東京を選択しています。

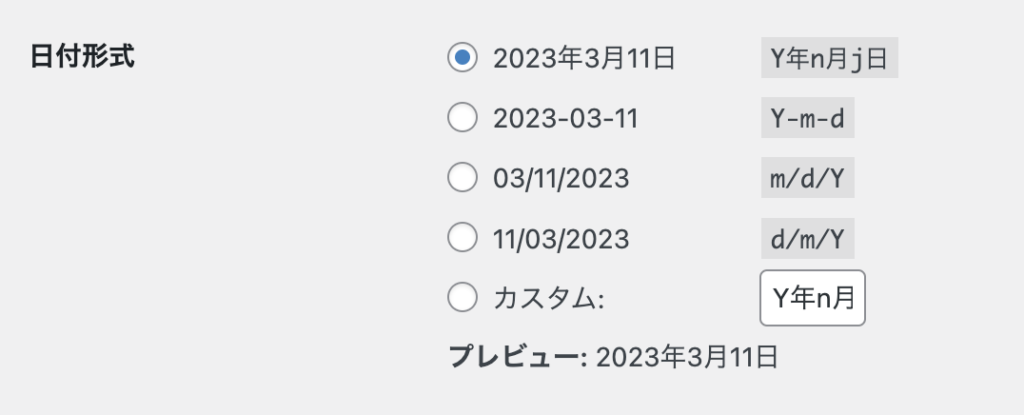
日付形式(日付のフォーマット)
好みの日付表示の形式を選択します。※海外製のテーマなど、テーマの設定によっては設定した通りに表示されない場合もあります

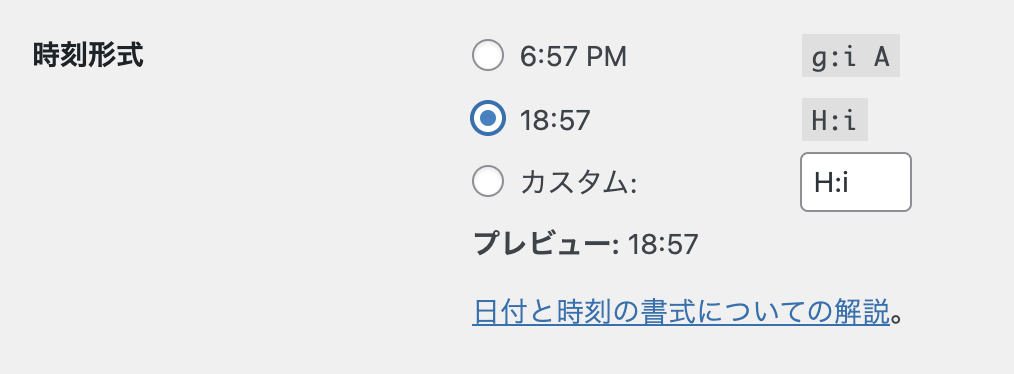
時刻形式(時刻フォーマット)
好みの時刻表示の形式を選択します。※テーマの設定によっては設定した通りに表示されない場合もあります

週の始まり
週の始まりの曜日を選択します。主にカレンダー表示などに使われます。どの曜日にも設定できますが、日本に住んでいる方を対象としたサイトでは日曜日か月曜日に設定しておくとよいでしょう。
※筆者が調査したところ、イスラム圏では土曜日始まりとしているところもあるそうです

ここまで完了したら「設定を保存」をクリックして確定させます。

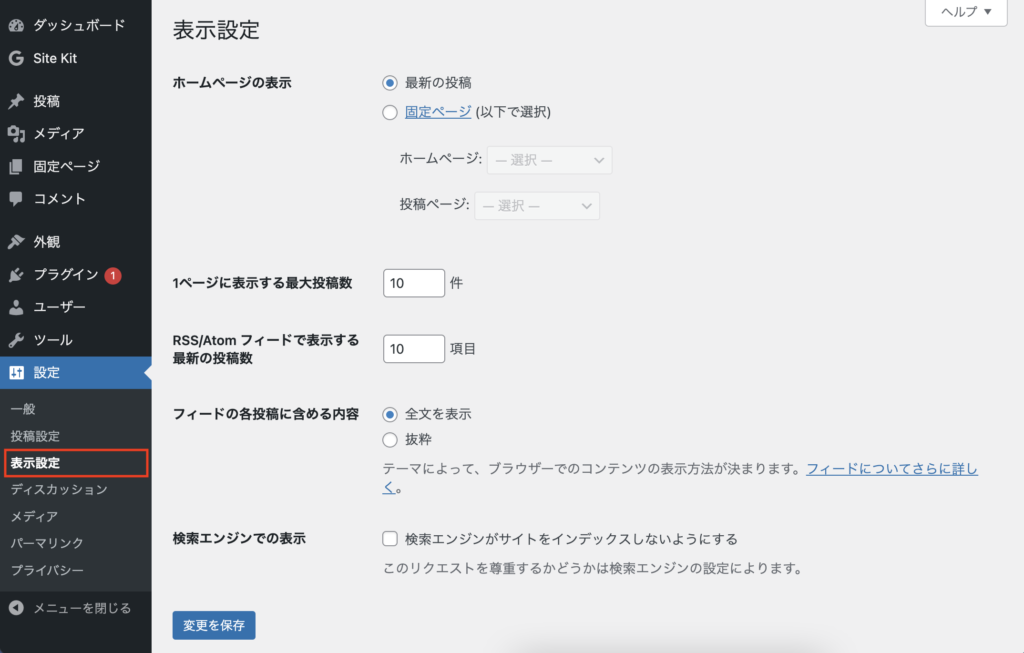
表示設定
WordPressの管理画面から、左メニュー「設定」> 「表示設定」を開きます。

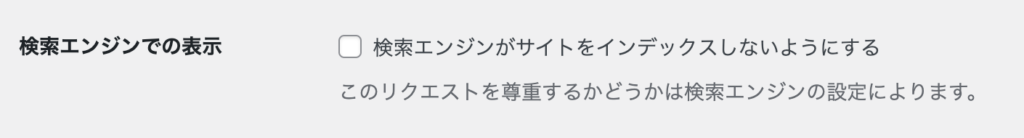
検索エンジンでの表示
「検索エンジンでの表示」を確認します。チェックを入れているとGoogleやYahoo!で検索してもサイトが表示されません。チェックと外すと検索した時にサイトが表示されるようになります。
「記事を書き溜めてから公開したい!」「オリジナルのテーマを作って、サイトが完成してから公開したい!」という場合はチェックを入れておき、公開する時にチェックを外しましょう。
外し忘れてしまうことがあるので、個人のブログなどであれば最初からチェックを入れない状態でスタートしても問題ありません。

ここまで完了したら「設定を保存」をクリックして確定させます。

ディスカッション
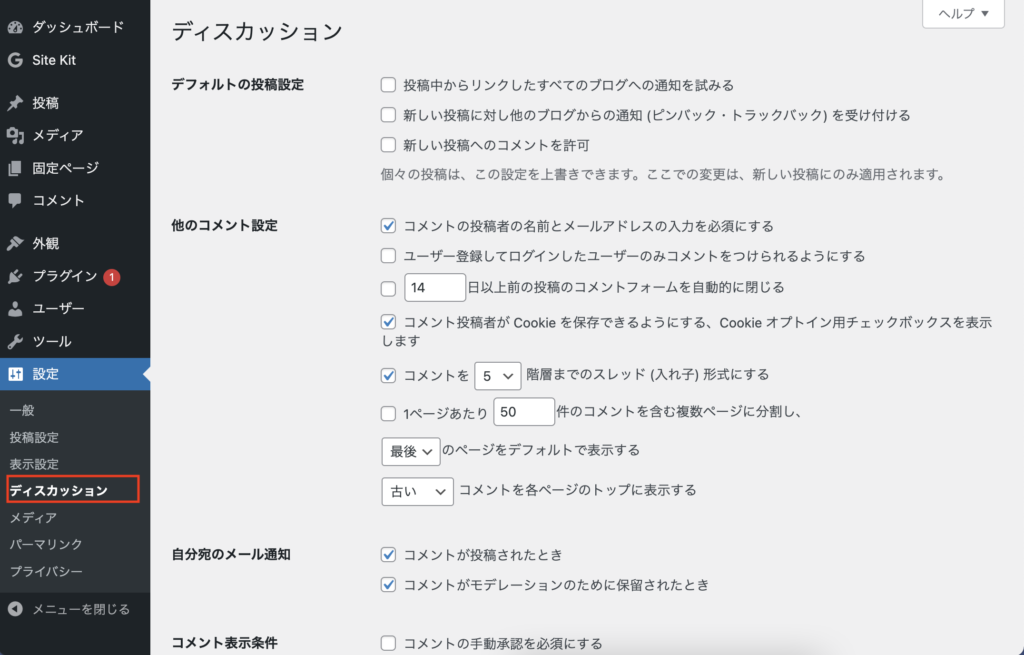
WordPressの管理画面から、左メニュー「設定」> 「ディスカッション」を開きます。この設定は記事のコメント欄に関する設定で、設定した後に書いた記事にしか適用されないので、セキュリティの問題を防ぐためにWordPressインストール直後に設定することをおすすめします。
すでに作成したページがある場合は、各ページ編集画面から1記事ずつ変更します。


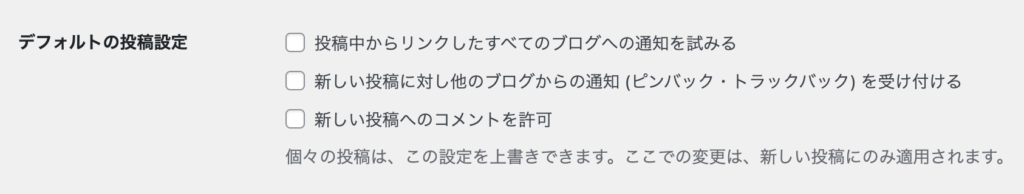
デフォルトの投稿設定
コメントを受け付けない場合
セキュリティの問題や対人トラブルを防ぐためには、運用開始前にデフォルトの投稿設定のチェックを全て外すことをオススメします。

ここでチェックを外しても、WordPressインストール時からある「Hello word!」という記事にはこの設定が適用されていないので、スパムなどのトラブルを防ぐために削除しておきましょう。

コメントを受け付ける場合
「新しい投稿へのコメントを許可する」にチェックを入れます。
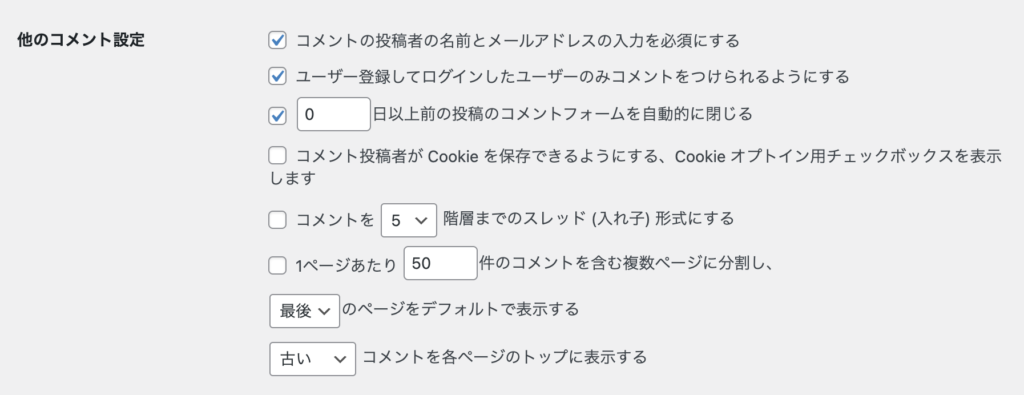
他のコメント設定
スパムなど、悪意あるコメントをしようとする人がなるべくコメントしにくい設定にします。
「コメントの投稿者の名前とメールアドレスの入力を必須にする」「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェックをいれます。
「x日以上前の投稿のコメントフォームを自動的に閉じる」はコメントを閉じる期間を指定しチェックを入れます。
「コメントをx階層までのスレッド(入れ子)形式にする」「1ページあたりx件のコメントを含む複数ページに分割し、〜・・・」はチェックを外します。

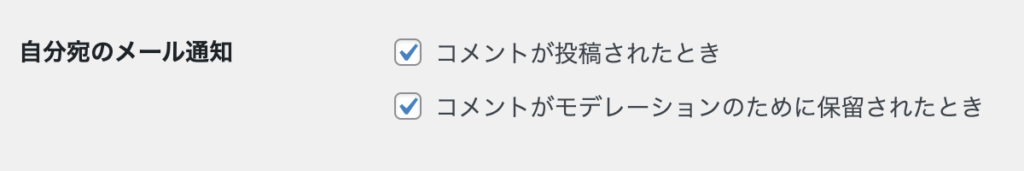
自分のメール通知
「コメントが投稿されたとき」「コメントがモデレーションのために保留されたとき」の両方にチェックをいれます。※モデレーションとはコメントが承認待ちの状態のこと
万が一、悪意のあるコメントが投稿された時でもメール通知を設定していればすぐに気づくことができるので必ずチェックをいれておきます。

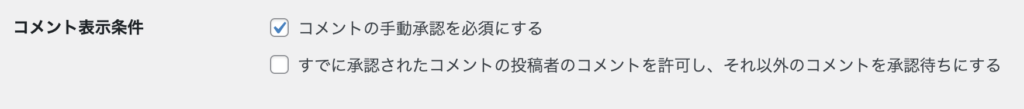
コメント表示条件
「コメントの手動承認を必須にする」にチェックを入れます。万が一、悪意のあるコメントが投稿されてもサイト上に表示されてしまうことを防げます。

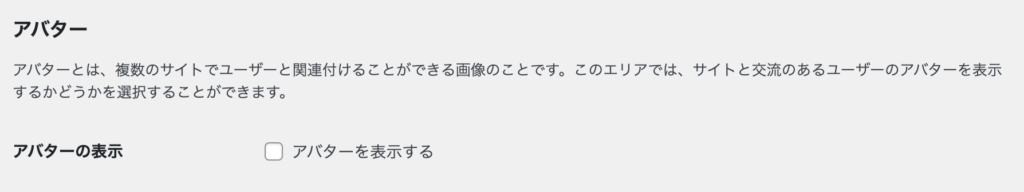
アバター
アバターとはコメント欄に表示されるアイコン画像のことです。不適切な画像の投稿を防ぐために「アバターを表示する」のチェックを外しておきます。


ここまで設定できたら「設定を保存する」で確定させます。

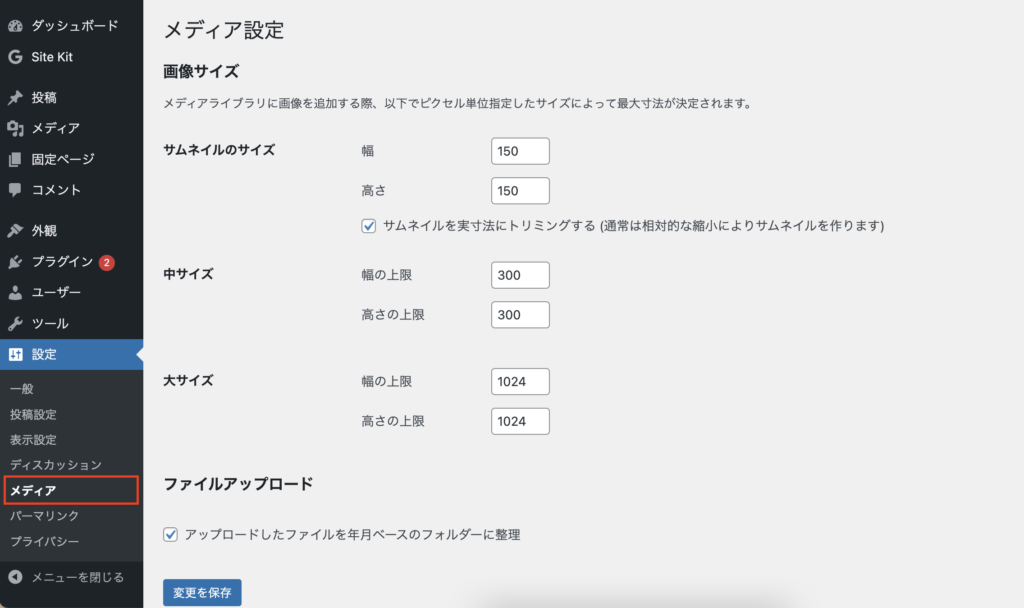
メディア設定
WordPressの管理画面から、左メニュー「設定」> 「メディア」を開きます。

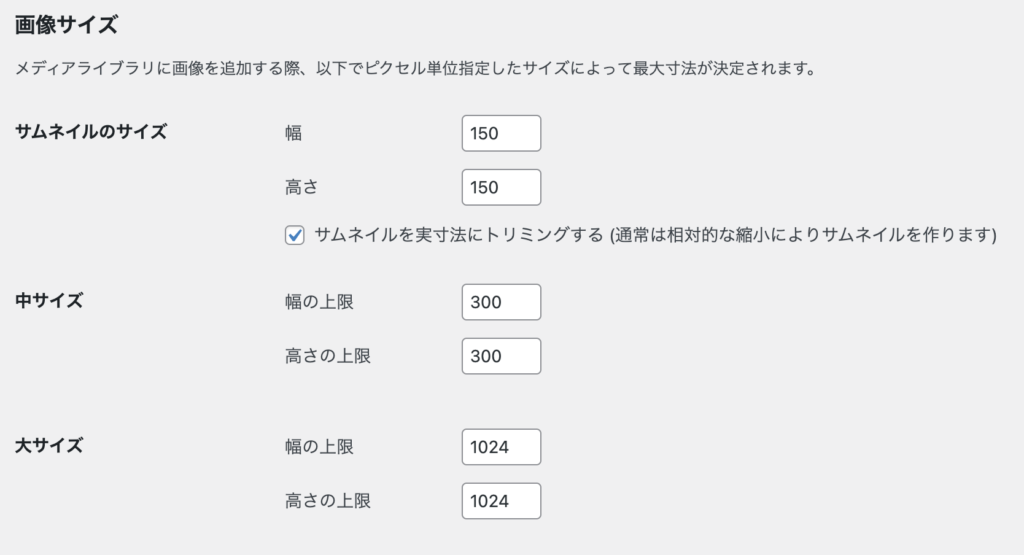
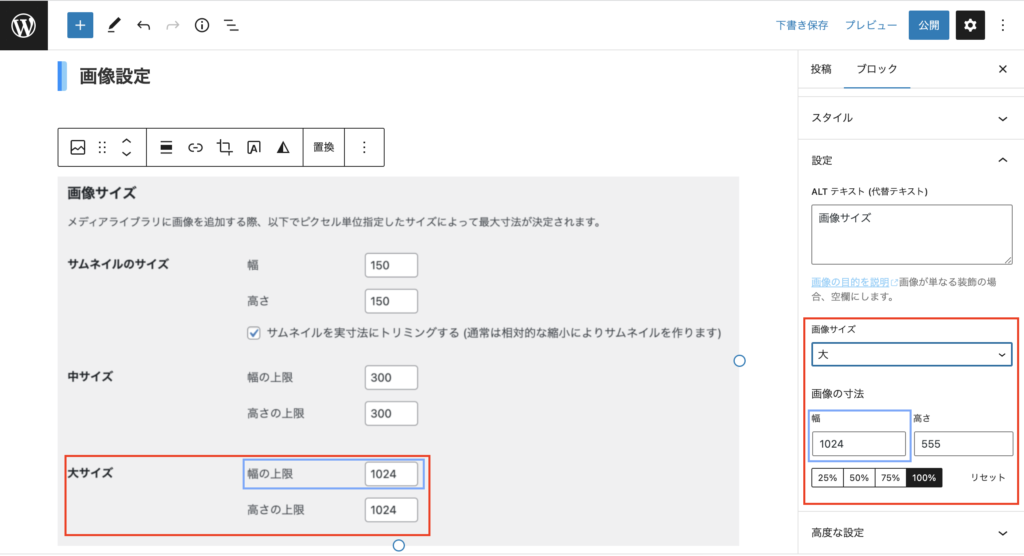
画像設定
使用する画像のサイズを設定します。使用したい画像サイズが決まっている場合やよくつかうサイズがある場合はサイズを指定します。個別に調整できる箇所もあるので、デフォルトのままでも問題ありません。

記事に画像を入れた際などに初期設定が反映されます。75%、50%などを選択することで小さく表示することも可能ですし、少々面倒ですが自分で1つずつサイズを指定することも可能です。

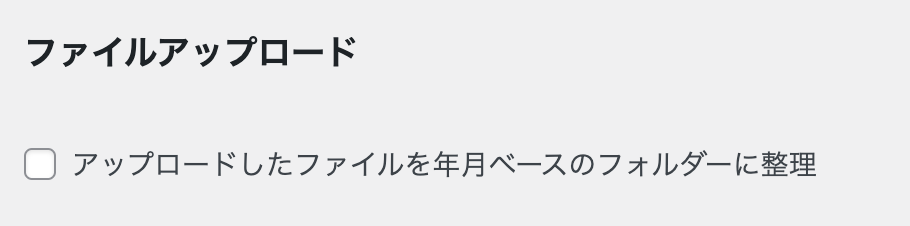
ファイルアップロード
特別な理由がなければチェックをはずします。チェックが入っているとアップロードした画像が年月別にフォルダ分けされてしまいます。画像を探しづらくなったり、再利用しづらくなります。
また、テスト環境で独自テーマの開発をしている場合に本番環境に移行するのが少し面倒になりますので、インストール直後にチェックを外しておきましょう。

ここまで設定したら、「設定を保存」を押して確定させます。

パーマリンク設定
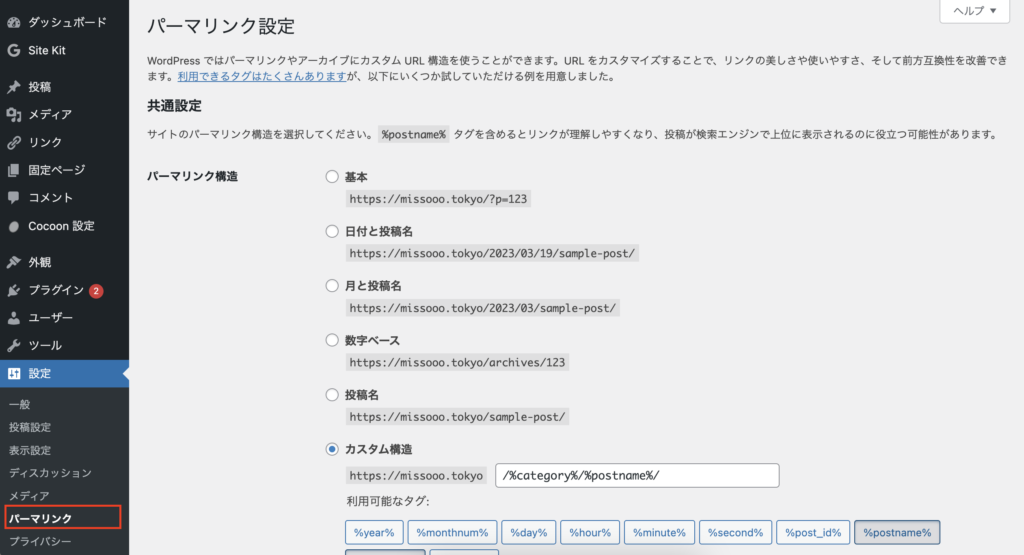
WordPressの管理画面から、左メニュー「設定」> 「パーマリンク設定」を開きます。
パーマリンクとは各ページのURLのことです。ここではパーマリンクのルールを決めることができます。あとで変更すると、変更前に作ったページのURLにアクセスしてもページを見られなくなってしまうため、WordPressインストール直後に設定します。

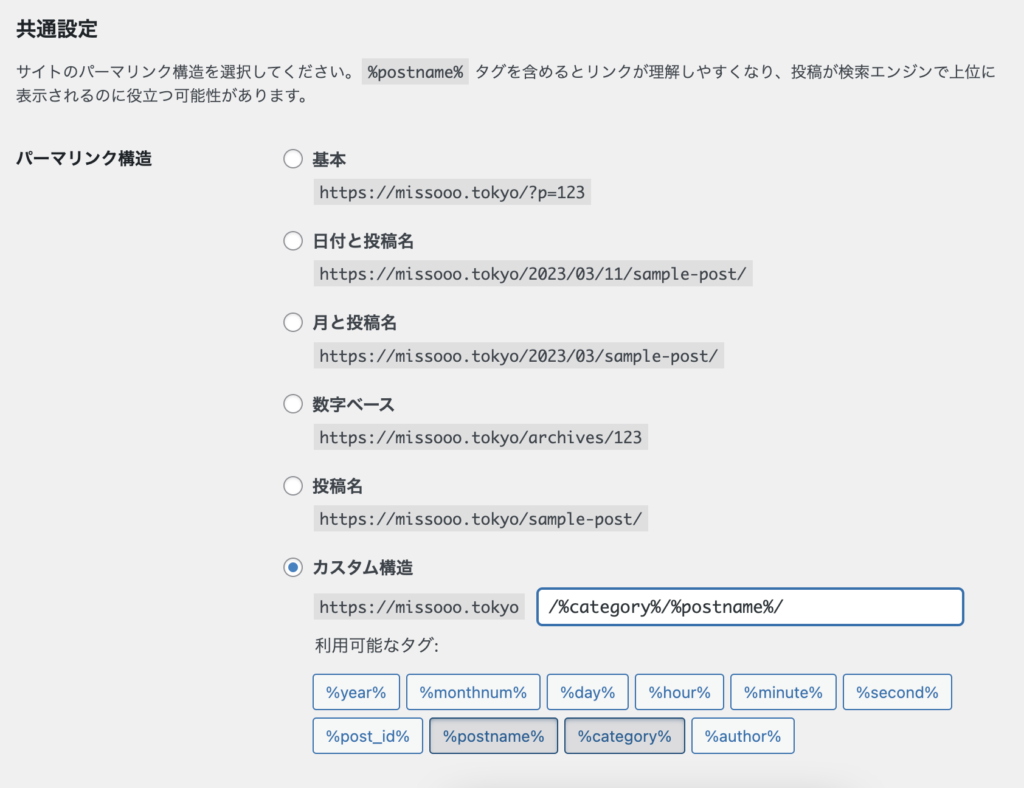
パーマリンク構造
パーマリンクの適切な設定というのはサイトの種類によって少し異なりますが、ここでは個人のブログや企業のオウンドメディアの記事ページでのオススメを紹介します。
カスタム構造を選択して、「/%category%/%postname%/」と入力します。記号が入っていて難しく感じるかもしれませんが、この設定にすると「/カテゴリ名/投稿名(スラッグ)/」というルールになります。たとえば、今読んでいるこの記事はカテゴリ名が「wordpress」、投稿名(スラッグ)が「wp-initial-setting」なので、「https://missooo.tokyo/wordpress/wp-initial-setting/」というURLになります。

データアナリストである筆者がこの設定をおすすめする理由は、
・アクセス解析ツールを使った時にどの記事なのか把握しやすい(投稿名から内容が推測できる)
・記事別でもカテゴリ別でもアクセス数を見られる
という理由からです。
反対におすすめしない設定は、投稿番号(%post_id%)を使うパーマリンクです。たとえば、「1568122785番の記事がよくみられている!」ということがアクセス解析ツールでわかってもどの記事なのか直感的に把握することができず、分析が面倒になってしまいます。
ここまで設定できたら、「設定を保存」をクリックして確定させます。

ユーザー名
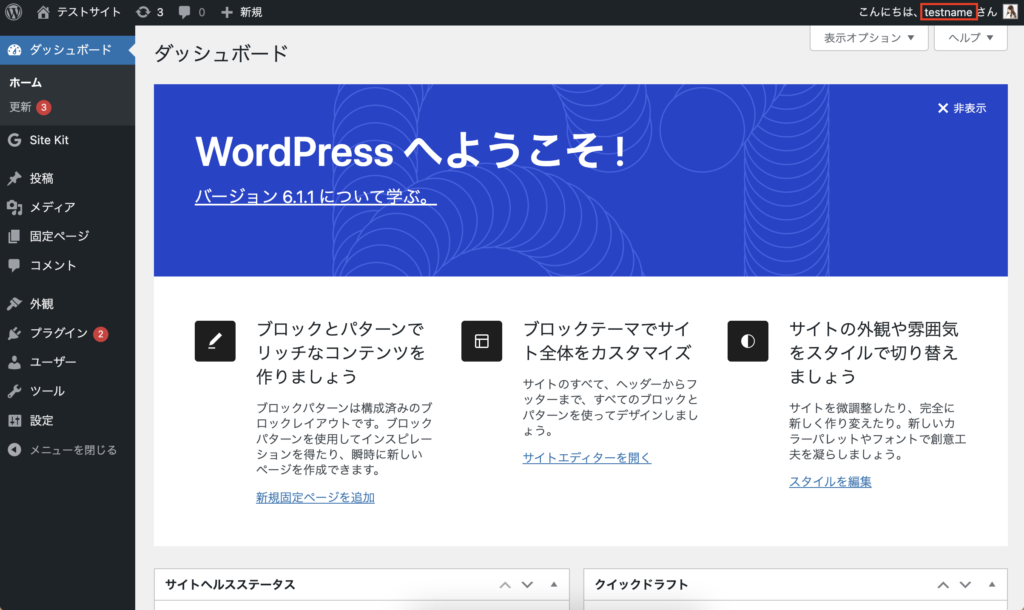
管理画面右上「こんにちは、〇〇さん」をクリックします。

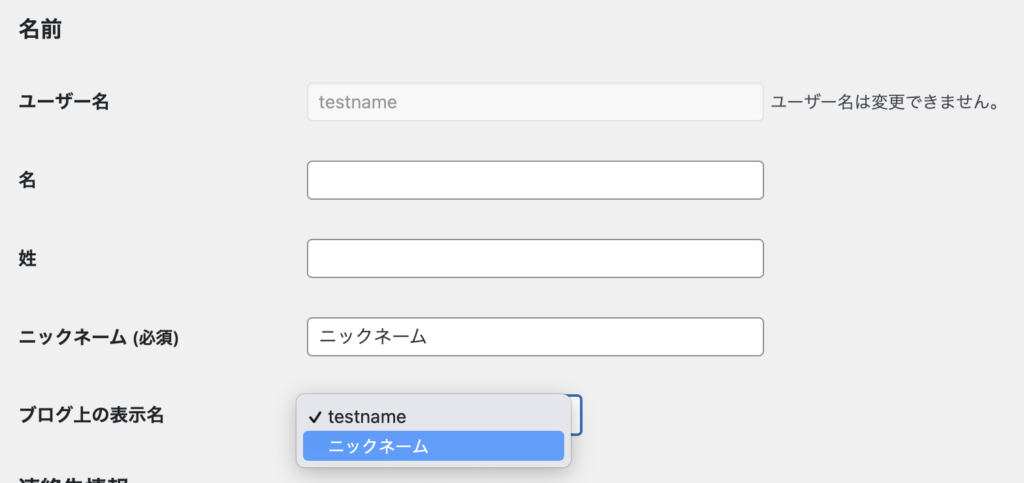
ニックネームの変更
ユーザー名はWordPressのログインに使用するものです。ユーザー名とサイト上の表示名が同じままではセキュリティ的に好ましくありません。
ユーザー名とは別の「ニックネーム」を設定して「ブログ上の表示名」に設定します。

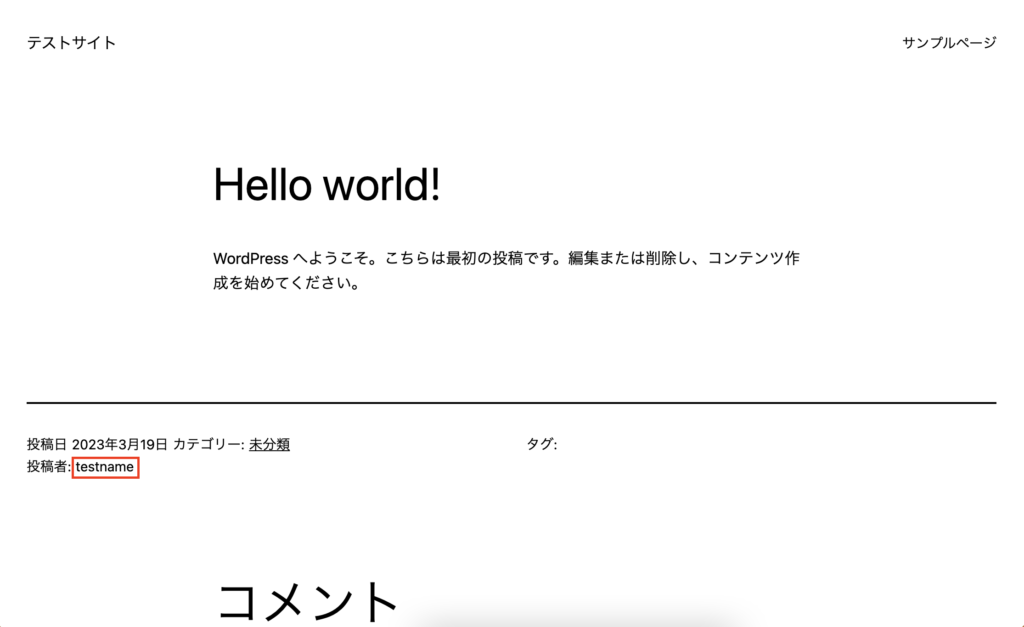
デフォルトのユーザー名のままにしていると、記事ページの投稿者名からWordPress用のログインユーザー名を知られてしまい、アカウントを乗っ取られてしまったりサイトの改ざんにつながりかねません。必ず記事を書き始める前に変更します。


変更が完了したら、「プロフィールを更新」をクリックして確定させます。

まとめ
WordPressは非常に手軽に利用でき、インストールが完了すると嬉しくてついつい記事を書き始めてしまいがちなものです。しかし、WordPressは世界中で自由に使えるものだからこそ、ハッカーなど悪意ある人の標的にされやすいのも事実です。
少し設定を変えるだけで、不測の事態を防ぐことができるので、早く記事を書きたい気持ちをグッとこらえて丁寧に初期設定をすることを心がけましょう。


